使用説明書リンクアシスタントの説明書です。
複数ページ型での、リンク集のテンプレート作成手順について掲載しています。 |
 |
基本レイアウトの選択・作成 |
使用説明書
|
はじめに
※リンク集を出力する方法は、複数ページ型と1ページ型では一部異なります。
リンクアシスタントでは、出力されるリンク集のページを非常に柔軟に自分の思い通りのレイアウトで出力することができるようになっています。これにより、ツールを使いつつもご自身のサイトの他のページと違和感のないリンク集を構築できます。
設定が少し必要ですので、このページをお読みいただき、出力の準備を行ってください。webサイトを作成できる知識があれば簡単にご理解頂けるようになっていますが、もし分からないことなどがあればサポート掲示板をお気軽にご利用ください。
リンクアシスタントでは、出力されるリンク集のページを非常に柔軟に自分の思い通りのレイアウトで出力することができるようになっています。これにより、ツールを使いつつもご自身のサイトの他のページと違和感のないリンク集を構築できます。
設定が少し必要ですので、このページをお読みいただき、出力の準備を行ってください。webサイトを作成できる知識があれば簡単にご理解頂けるようになっていますが、もし分からないことなどがあればサポート掲示板をお気軽にご利用ください。
設定画面を開く
『メイン画面』より、『リンク集の更新』ボタンをおしてください。


サイト1つごとの出力レイアウトの設定
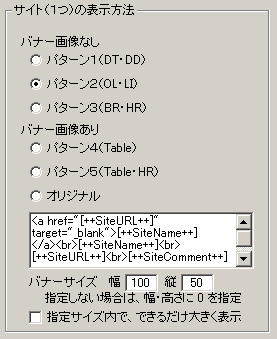
| 『リンク集の更新』ボタンをクリックすると、『アップロード』画面が表示されます。 『アップロード』画面の中に、右のような箇所があります。 ここで、1つのサイト単位をどのように出力するか指定します。 『オリジナル』の使用を推奨しますが、初めての方などわかりにくいかたは、あらかじめ用意されている『パターン1~5』を利用してもいいです。 |
 |
バナー画像を掲載するときは、バナーのサイズを指定します。width height を出力しない場合は、 0 を指定します。
『指定サイズ内でできるだけ大きく表示』にチェックを入れておくと、画像サイズが違うバナーが登録されているとき、縦横比はそのままに、指定サイズ内にうまく収まるよう拡大・縮小が行われます。
『指定サイズ内でできるだけ大きく表示』にチェックを入れておくと、画像サイズが違うバナーが登録されているとき、縦横比はそのままに、指定サイズ内にうまく収まるよう拡大・縮小が行われます。
オリジナルについて(サイトごと)
オリジナルを選択すると、自分の好みのレイアウトを作成することができます。
次に用意されているタグを使って、表示方法を作成してください。
次に用意されているタグを使って、表示方法を作成してください。
| タグ | 置き換わる文字 | |
| 並び順 | [++SiteOrder++] | 上から何番目に表示されるか、数字 |
| サイト名 | [++SiteName++] | サイト名 |
| サイトURL | [++SiteURL++] | サイトURL |
| 紹介文 | [++SiteComment++] | 紹介文 |
| リンク元URL | [++SiteLinkRef++] | リンク元URL |
| バナー | [++SiteBanner++] | <img src="バナーのパス" alt="[++SiteName++]" height="高さ"
width="幅"> (高さ・幅が0の場合は、height以降省略) |
| ヘッダー | [++Header++] ~ [/++Header++] |
<Table>タグや<OL>タグなどを使う時に使用します。 ヘッダーは、最初に1回だけ出力されます。フッターは、最後に1回だけ出力されます。 |
| フッター | [++Footer++] ~ [++/Footer++] |
ヘッダー・フッターの使用例
| [++Header++]<TABLE width="100%" cellpadding="5"><TBODY>[++/Header++][++Footer++]</TBODY></TABLE>[++/Footer++]<TR><TD> <a href="[++SiteURL++]" target="_blank">[++SiteBanner++]</a></TD><TD> <a href="[++SiteURL++]" "target="_blank">[++SiteName++]</a> <BR>[++SiteComment++]</TD></TR> |
このコードを登録すると・・・
| <TABLE width="100%" cellpadding="5"><TBODY> <TR><TD> <a href="[++SiteURL++]" target="_blank">[++SiteBanner++]</a></TD><TD> <a href="[++SiteURL++]" "target="_blank">[++SiteName++]</a> <BR>[++SiteComment++]</TD></TR> <TR><TD> <a href="[++SiteURL++]" target="_blank">[++SiteBanner++]</a></TD><TD> <a href="[++SiteURL++]" "target="_blank">[++SiteName++]</a> <BR>[++SiteComment++]</TD></TR> ・・・以降 青色部分の繰り返し・・・ </TBODY></TABLE> |
このように出力されます。
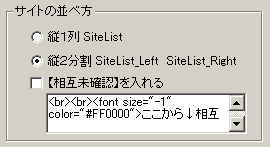
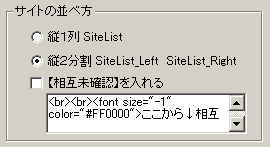
サイトの並べ方
ここで選択した【縦1列】と【縦2分割】の実際の出力エリアの指定は、ベースファイルで行います。
【縦1列】を選択した場合は、サイト集の出力エリアが1つだけです。
【縦2分割】を選択した場合は、サイト集の出力エリアが2つになります。どちらのエリアに出力するかは、単純に掲載順の真ん中となります。50件登録されているジャンルだと、先頭25件と半分以降の25件です。
当サイトのリンク集では、サイト集の真ん中に『ページの一番上へ』のリンクがあります。これは、【縦2分割】を選択し、2つの出力エリアの間にリンクを設置しているからです。
次に、【相互未確認】を入れる についてですが、チェックを入れた場合は、どのような文字を挿入したいのか下のボックスに入力してください。デフォルトでは、 ここから↓相互未確認 と出力されます。書いている通りですが、【リンク元確認】のチェックがOffになっているサイトの区分けとして使っています。
この文字を入れない場合は、チェックを外します。

【縦1列】を選択した場合は、サイト集の出力エリアが1つだけです。
【縦2分割】を選択した場合は、サイト集の出力エリアが2つになります。どちらのエリアに出力するかは、単純に掲載順の真ん中となります。50件登録されているジャンルだと、先頭25件と半分以降の25件です。
当サイトのリンク集では、サイト集の真ん中に『ページの一番上へ』のリンクがあります。これは、【縦2分割】を選択し、2つの出力エリアの間にリンクを設置しているからです。
次に、【相互未確認】を入れる についてですが、チェックを入れた場合は、どのような文字を挿入したいのか下のボックスに入力してください。デフォルトでは、 ここから↓相互未確認 と出力されます。書いている通りですが、【リンク元確認】のチェックがOffになっているサイトの区分けとして使っています。
この文字を入れない場合は、チェックを外します。

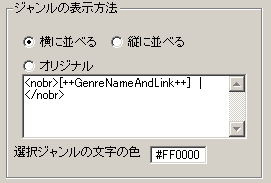
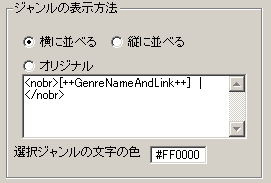
ジャンルの表示方法
リンクアシスタントでは、ジャンルごとに1つのhtmlファイルを作成します。
なので、ページのどこかにジャンル一覧のリンクを作成しておくと便利です。
当サイトのリンク集では、ページ上部にジャンルリストを配置しています。
こちらも、オリジナルを使い、自分の好きなようにカスタマイズできます。
例えば、
<img src="画像ファイル"> [++GenreNameAndLink++]</BR>
このように指定し、画像ファイルには、フォルダアイコンを設定すると、このようなジャンル一覧にすることもできます。
ジャンルで、使用できるタグ
通常は、[++GenreNameAndLink++]の利用で充分です。
ジャンルのリンクにアンカー(○○.html#△△)を付けたいかたは、こちらも合わせてお読みください。
【選択ジャンルの文字の色】
当サイトのリンク集を開くと、ジャンルリストの、【特別リンク】が赤色になっていることに気付くかと思います。他のジャンルに移動すると、選択されたジャンルの文字の色が変わります。
このように、選択されているジャンルの文字の色を指定します。
※この機能は、[++GenreNameAndLink++]のみでサポートしています。

なので、ページのどこかにジャンル一覧のリンクを作成しておくと便利です。
当サイトのリンク集では、ページ上部にジャンルリストを配置しています。
- 横に並べる
- <nobr>[++GenreNameAndLink++] </nobr>
- 縦に並べる
- [++GenreNameAndLink++]</BR>
こちらも、オリジナルを使い、自分の好きなようにカスタマイズできます。
例えば、
<img src="画像ファイル"> [++GenreNameAndLink++]</BR>
このように指定し、画像ファイルには、フォルダアイコンを設定すると、このようなジャンル一覧にすることもできます。
ジャンルで、使用できるタグ
| タグ | 置き換わる文字 |
| [++GenreNameAndLink++] | <a href="ジャンルのパス">ジャンル名</a> |
| [++GenreFileName++] | ジャンルのパス |
| [++GenreName++] | ジャンル名 |
通常は、[++GenreNameAndLink++]の利用で充分です。
ジャンルのリンクにアンカー(○○.html#△△)を付けたいかたは、こちらも合わせてお読みください。
【選択ジャンルの文字の色】
当サイトのリンク集を開くと、ジャンルリストの、【特別リンク】が赤色になっていることに気付くかと思います。他のジャンルに移動すると、選択されたジャンルの文字の色が変わります。
このように、選択されているジャンルの文字の色を指定します。
※この機能は、[++GenreNameAndLink++]のみでサポートしています。

ベースファイルの変更(読込)
ここでは、説明を省略します。
こちらで詳しく紹介していますので、ご覧ください。
こちらで詳しく紹介していますので、ご覧ください。
プレビュー
確認したいジャンルをリストから選択し、プレビューボタンを押します。
イメージどおりに表示されるか確認してください。
プレビューはあくまでも、ベースファイルが思ったとおりに作成されているか、出力設定が正しいか、をチェックするために用意している機能です。
プレビューを見て、自分の思ったとおりのページになっているなら、そのままアップロードして頂ければ、他のジャンルも同じように作成されています。
イメージどおりに表示されるか確認してください。
プレビューはあくまでも、ベースファイルが思ったとおりに作成されているか、出力設定が正しいか、をチェックするために用意している機能です。
プレビューを見て、自分の思ったとおりのページになっているなら、そのままアップロードして頂ければ、他のジャンルも同じように作成されています。
Copyright(C) 2005 LinkAssistant All Right Reserved.


